A Good Looking Pop Up
Sunday, November 27, 2005
I've been playing around with Pop-Ups. It resembles a 'Post It' kind of note. As you can see, I have also installed the pop-up in this blog. It doesn't have anything to do with CSS. It's a javascript thing. I have also put it up on my personal blog, look:
The best part is, you can learn how to do this for free. However, putting it together is quite technical. It took me half an hour to edit the graphics and configure it out. Still, when you go to this website, it'll show you how to have your own beautiful pop-up with a video tutorial. The website owner by the way is a friend of mine. His name is Kidino I met the owner in a wealth seminar last year. He is an awesome guy, you can visit his blog about internet marketing, very informative.
The next lesson is that I am going to learn is, how to modify and style your web form so that it'll look attractive for people to fill them up. Awesome stuff. I can't wait to find a time to experiment it. Until then, Monday blues everyone..
Redesigned
Friday, November 25, 2005
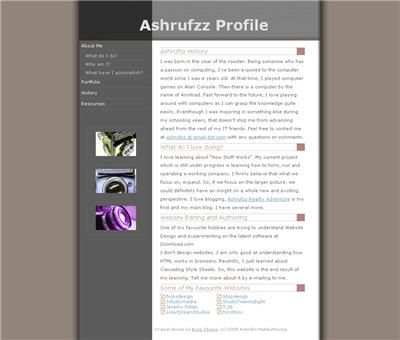
Enough on my hidden agenda, let's move on to my website authoring stuff. After I selected a website template at Open Web Design. I then edited the template and giving it my touch. I haven't touch my company's website since September, the website is now indexed on Google. The best part is, the FM Blog that I have installed got a 3/10 Page Rank. I think I should blog there more often. So, here's the end result after almost 4-5 hours of authoring the HTML and CSS code:
It is not that pretty, I tend to keep it simple as I know I'm not getting paid doing this. However, there are ways to monetize this website but I'll do that later. My focus now is to get the website ready and get my CSS knowledge to the test. I also added a form page for some lead generation. I used a simple script I obtained from Hotscripts. No need to buy any fancy software to have a form on my website.
To tell you the truth, my cost for maintaining my company's website is less than USD 35/year. That would make out a cost of less than USD 3/month. Of course, converting it to my country's currency, that would be around RM13/month or RM0.45/day. My lunch cost me RM5.00/day so it is that cheap to create a website (of course that varies on your level of expertise though). That is the beauty of doing business online which I tend to build right now. Read my reason on why I am eager enough to learn about CSS.
I'm editing more websites after this. I'll be updating this blog again once I've finished or on progress for my next website project. Right again soon.
My Profile Website
Tuesday, November 22, 2005
Firstly, 'Open Web Design' is a remarkable place to get a free website template. There are dozen more template websites but I think this one is the best. Just pick whatever template you like, preview it and then download it. Most of the templates use CSS and the design is quite impressive.
So, I download one already. I then used Dreamweaver, one of the most powerful website authoring tools (it is expensive though but I'm using the trial version just to have a feel of it). Dreamweaver has an extraordinary features but I don't think I am utilizing it properly, I need to learn more tips and tricks of it.
Well, enough of code scanning and crunching. Here what my website looks like when it has been edited the last couple of hours:
How To Pick Your Website Colour
Monday, November 21, 2005
The key to a successful learning is repetition and lots of practice. That is what all succesful athletes do and the principle also counts in each area of your life. So, I did my CSS practice (eventhough I could only learn it a couple of minutes for time constraint) using CSS examples. I think this is one of the best way to learn because during my schooling years, I just love experiments. Eventually, I have to find time to keep on Doing CSS Experiment.
Here's an article taken from SiteProNews: http://www.sitepronews.com
How To Choose Your Website Colors
By Jason OConnor (c) 2005
Color is often overlooked in the business of optimizing websites for better returns on investments. Website sales can be greatly affected by simply changing its colors. Ever come across a website that uses some funky combination of print and background
colors? If you ever want to experience an eye-twisting headache, try reading yellow print on a blue background. The reason you see black type on a white background so much is that it is the best color combination for reading, both on and offline.
And since it is even harder to read text on a monitor than it is on paper, we must all be especially careful with the colors we choose for our websites, or suffer less-than-optimal site traffic and repeat visitors.
Color choice should also be dictated by other, less obvious goals, when designing or re-vamping a website. It's important to realize that different colors invoke different emotions, are associated with specific concepts and say different things in each society. For instance, green often times is associated with freshness or money, which is fairly obvious if you think about it. But every color does this, and some of the emotions and concepts are more subtle. For example, white means pure, easy,
or goodness and purple can be associated with royalty or sophistication. What's more, each color carries with it both positive and negative ideas. The emotions and concepts that you associate with specific colors may differ from other people's
associations, but there are themes that run throughout each color. Here are some:
Red:
Positive: Sense of power, strength, action, passion, sexuality
Negative: Anger, forcefulness, impulsiveness, impatience, intimidation, conquest, violence and revenge
Yellow:
Positive: Caution, brightness, intelligence, joy, organization, Spring time
Negative: Criticism, laziness, or cynicism
Blue:
Positive: Tranquility, love, acceptance, patience, understanding, cooperation, comfort, loyalty and security
Negative: Fear, coldness, passivity and depression
Orange:
Positive: Steadfastness, courage, confidence, friendliness, and cheerfulness, warmth, excitement and energy
Negative: Ignorance, inferiority, sluggishness and superiority
Purple:
Positive: Royalty, sophistication, religion
Negative: Bruised or foreboding
Green:
Positive: Money, health, food, nature, hope, growth, freshness,soothing, sharing, and responsiveness
Negative: Envy, greed, constriction, guilt, jealousy and disorder
Black:
Positive: Dramatic, classy, committed, serious
Negative: Evil, death, ignorance, coldness
White:
Positive: Pure, fresh, easy, cleanliness or goodness
Negative: Blind, winter, cold, distant
A major goal of marketers is to invoke emotion in their audience.We know that if we can cause some kind of an emotional reaction in the people we are marketing to and communicating with, we have a better chance of compelling them to buy from us. The battle between logic and emotion that rages in each of is usually won by emotion most of the time. By choosing the colors of our websites and online media with deliberate care, we are purposefully trying to invoke a specific emotional response that
will increase sales. So pick your colors carefully.
Not only do colors evoke emotions, but they can communicate messages or concepts too. For example, look at http://www.clickitticket.com to see how color is used to
communicate the new affiliation between Oak Web Works, LLC and ClickitTicket.com. The blues of Oak Web Works's logo swirl into the reds of ClickitTicket.com's logo. This can be interpreted as a melding of the two organizations, which is what the words
underneath say, "in affiliation with". Also, the red of http://www.oakwebworks.com/tickets/ indicates action and passion, two essentials for people who want to attend theater, sporting events or concerts.
Another online ticket website, http://www.bestshowticketslasvegas.com/, has a different color approach. Its main colors are blue and purple, giving the site
a comforting, secure and sophisticated feel. The main header on each page has all the colors in the rainbow in it, a collage of images, with the word `Tickets' in large, white font. Much of the site is white too, which gives it a clean feel.
As a general rule of thumb, when Oak Web Works (http://www.oakwebworks.com) designs websites, one primary color and one secondary or complimentary color will be chosen. These colors are based on the specific audience and market of our client and the messages the client wants to communicate to the rest of the world. If more than two or three colors are used, things tend to look a little messy, and the power of any one color is diluted too much, so we most often stick with two colors.
When I am not sure exactly which colors or combinations to use, I often start trying different things, then take a step back and ask myself what my chosen colors are conveying to me. After designing many websites over the years I have realized that
going with my gut has often worked when I'm in doubt. You would be surprised at how creative and accurate your intuition can be.
However, if the client already has an established brand, we will always make sure to match the colors of the website with the original colors of the company. It is not wise to have print collateral material one color and the website a totally unrelated
color. All marketing channels need to remain consistent, with one face only.
Since website visitors all have different platforms, different monitors, and different settings for their screen resolutions, the colors you choose for your website may not always be rendered the exact same way on your site visitors' monitors. That's why there are "Web Safe" colors that have a much higher likelihood
of looking the exact same regardless of the user's computer, monitor or settings.
Many graphics programs, including Adobe Photoshop, have a feature that allows you to choose "Web Safe" colors only.
Keep in mind however, that the sophistication of technology today allows for Web designers to be able to stray from the "Web Safe" colors more and more. So don't be overly concerned if you choose to use "un-safe' Web colors, chances are that most of your audience has the computers necessary to view your site the exact way you intended.
Whether you are designing sites for clients or designing your own business website, your color choice is vital. Be sure to try different colors, different shades, and different combinations before you decide. It's a lot of fun playing with colors but
every choice you make comes with a set of pre-defined societal meanings and emotions, so choose with deliberate care.
=======================================
Jason OConnor owns and operates Oak Web Works, LLC (http://www.oakwebworks.com/) - The synthesis of Web marketing, design, and technology. Jason is an expert at Web design, programming, e-strategy, and e-marketing. Call or email (jason@oakwebworks.com) today for a free site consultation.
Las Vegas, Broadway Show & Concert Tour Tickets
(http://www.bestshowticketslasvegas.com/)
=======================================
P/S: I love clean light coloured websites..
An Agony Installation Process
Sunday, November 13, 2005

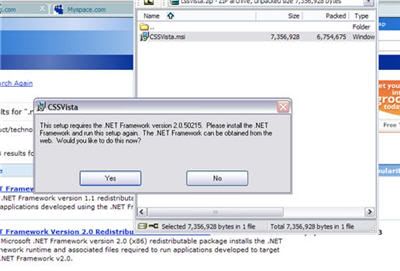
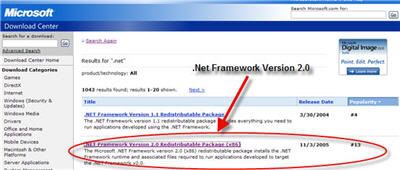
I have no idea what .Net Framework Version 2.0 is. So I searched for it: (I didn't realized on the download page, it has been noted that this program is needed to install CSSVista)

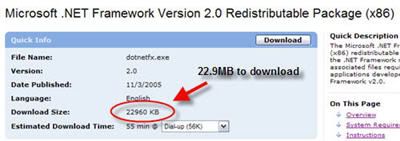
Another surprise for me to see that the additional program was nearly 23MB big. Having no other choices, it took me 10 minutes to download this file, again thanks to my broadband connection. Installing this file alone took about 45 minutes.

I haven't learned how to use this CSSVista program yet. I need a time out first as the installation process (especially .Net Framework Ver 2.0) took quite a while. BTW, I have no formal knowledge in any programming language, so I have to find a way to overcome this problem by using any tool that I can find to leverage my time in learning CSS without having to learn it from scratch. Write again soon..
There's A Free CSS Editor Software?
Friday, November 11, 2005
I found a FREE CSS Editor while searching around for my CSS lesson. I wish I had found this software earlier. Oh well, it's better to start now than later. The downside here is, I am using Windows 2000 in my office and the software is only for Windows XP. So now I need to download it at home since I'm just using Windows XP at home.
Here's the link for your copy of CSSVista :