My CSS First Lesson
Monday, October 31, 2005
What I normally do when I want to search for information is the usual 'Google' search. I like free stuff and I'll do anything not to pay since I can allocate my time for this activity. However, doing search on search engine is like trying to find a needle in a haystack. Lucky for me, last year I found this:

This website is built by a girl name Lissa. She's from the US but I don't know which state she's from. She started bulding website since she was 11. You can click on the graphic link above to visit the website. This website is actually for kids but what better ways for a 'no idea' like myself to learn from a kid website, right?
So here goes:

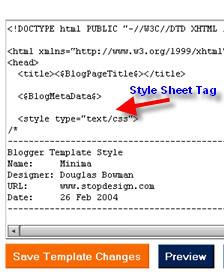
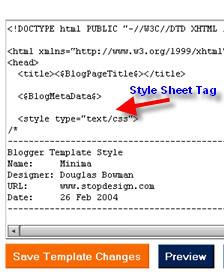
Section 1 for like 5 minutes. I got puzzled, I hate reading stuff that I don't understand. All I know is my blogspot page is using CSS. Look..

Glazed through and move on to next page. Again, I don't understand a word. So I glance through my Blogspot Template editor. Oh..now I understand something. Style sheet is just some hovering linked table on your webpage. On section 3, all the coding observed on my blogspot template now make sense to me. I can learn how to manipulate with the code now. It is all a trial and error effort of course, that is the basic of learning anything.
I think that's all for now. For this lesson alone, I have spent 1 hour just to really understand and also write this report. Until my next lesson.

This website is built by a girl name Lissa. She's from the US but I don't know which state she's from. She started bulding website since she was 11. You can click on the graphic link above to visit the website. This website is actually for kids but what better ways for a 'no idea' like myself to learn from a kid website, right?
So here goes:


Glazed through and move on to next page. Again, I don't understand a word. So I glance through my Blogspot Template editor. Oh..now I understand something. Style sheet is just some hovering linked table on your webpage. On section 3, all the coding observed on my blogspot template now make sense to me. I can learn how to manipulate with the code now. It is all a trial and error effort of course, that is the basic of learning anything.
I think that's all for now. For this lesson alone, I have spent 1 hour just to really understand and also write this report. Until my next lesson.