The Clicking Job
Monday, February 05, 2007
I just founded a job that is related to websites and blog. Beginning next month, I will be on a new path of becoming a full time web administrator cum blog master. I really hope it would be an exciting career path for me with a better pay. Plus, the office that I'm going to be stationed is located 5 minutes drive nearby my house. I can't wait for the one month resignation notice I sent last week to be over.
Here's an awesome video done by Michael Wesch, an assistant professor of Cultural Antropology of Kansas State University. In his short less than 5 minutes video, you'll learned something about the progress and the development of Web 2.0 and what it can do to and for us. I wish I could make a video like this. He must have spend countless of hours to create this video:
The web is so awesome!
Here's an awesome video done by Michael Wesch, an assistant professor of Cultural Antropology of Kansas State University. In his short less than 5 minutes video, you'll learned something about the progress and the development of Web 2.0 and what it can do to and for us. I wish I could make a video like this. He must have spend countless of hours to create this video:
The web is so awesome!
Labels: interesting info
Using Google Page Creator To Host CSS File
Saturday, January 06, 2007
It's January 2007 and a whole new year for this blog. I've lost count of how many times I've change my main blog layout (Ashrufzz Reality Adventure). Each changes normally takes me a couple of hours and then I wouldn't touch them for a couple of months except for doing some minor changes. I don't do blog designs because I don't think I have the creativity. However, I do love to tinker and customize it to my own preferences.
Google Page Creator (GPC) is simply a remarkable tool to use. It gives you 100MB of free spaces and you can also host other types of file there. By the way, don't host files that is questionable such as MP3 or some video files for people to do heavy downloading eventhough there is no written limit to the bandwitdh that GPC provide.
Normally, if you use blogger blog, the CSS is embedded directly on top the Head section of the blogger template. Looking at the source file, it will make your eyes squinting to see all those CSS codes. Plus, it will take another second to download the whole HTML along with the embedded CSS. If you want to make your blog a little bit quicker, here a few simple step you can take:


Since that is done, now I can save time not having to scroll down like crazy just to edit a simple script on my blogger blog. Hope this piece of information would be useful to you.
Google Page Creator (GPC) is simply a remarkable tool to use. It gives you 100MB of free spaces and you can also host other types of file there. By the way, don't host files that is questionable such as MP3 or some video files for people to do heavy downloading eventhough there is no written limit to the bandwitdh that GPC provide.
Normally, if you use blogger blog, the CSS is embedded directly on top the Head section of the blogger template. Looking at the source file, it will make your eyes squinting to see all those CSS codes. Plus, it will take another second to download the whole HTML along with the embedded CSS. If you want to make your blog a little bit quicker, here a few simple step you can take:
- Copy the entire CSS codes and paste it onto a notepad file.
- Name the file whatever you want and end it with dot css
- Upload the file somewhere if you have a webhost or alternatively use GPC
- Edit the style type area and link your CSS file with your blogger blog


Since that is done, now I can save time not having to scroll down like crazy just to edit a simple script on my blogger blog. Hope this piece of information would be useful to you.
Re-Introduction To Google Content Network
Thursday, December 28, 2006
The Google Content Network is another name for the Google Adsense. It is basically a contextual advertising solution to web publishers. When I first used Google Adwords 3 years ago to promote affiliate products, I had no idea what Google Content Network is. If you have used Google Adwords before, you will notice this list of options:

I first started out with the content network ticked. I then saw I'm having a lot of ad impressions. However, the conversion was poor and I lost some money over the process. As I said, I was still new at it, I made a mistake but I learned through it. Eventhough I don't use pay per click advertising anymore, I wish I can play around with it again once I've regain what I've lost over the years.
If you have no idea what I'm talking about, then you should better watch this 7 minutes Webinar. If you already know about it, it doesn't hurt to re-learn what you have know. Maybe you've missed out a point or two. Anyway, enjoy the show:

I first started out with the content network ticked. I then saw I'm having a lot of ad impressions. However, the conversion was poor and I lost some money over the process. As I said, I was still new at it, I made a mistake but I learned through it. Eventhough I don't use pay per click advertising anymore, I wish I can play around with it again once I've regain what I've lost over the years.
If you have no idea what I'm talking about, then you should better watch this 7 minutes Webinar. If you already know about it, it doesn't hurt to re-learn what you have know. Maybe you've missed out a point or two. Anyway, enjoy the show:
Labels: Adsense, Contextual Advertising
How To Add Adsense On A Single Post For Blogger Blog
Wednesday, December 20, 2006
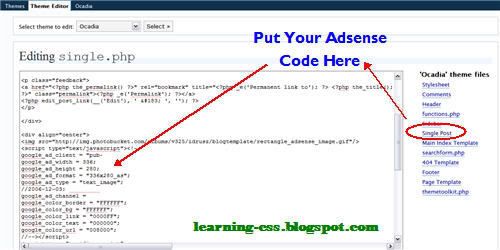
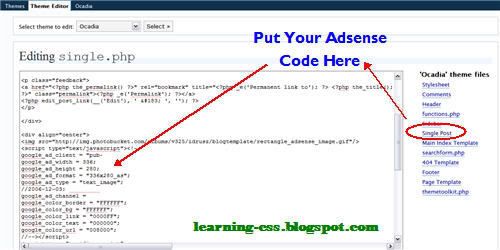
The thing I like about self hosted Wordpress Blog is the ability to edit the source code for its presentation. Below is a visual form of how to add Adsense into a single. Just find:

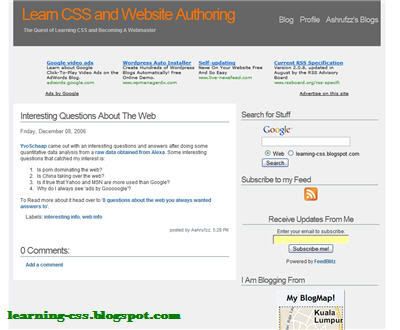
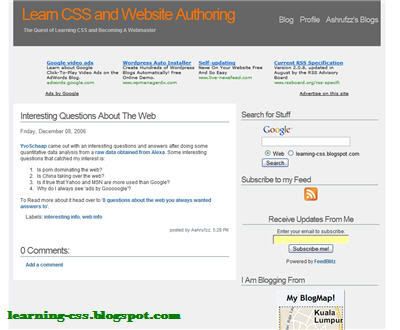
Using Blogger Blogs however is not as straight forward as your self hosted Wordpress blog. Still, there are ways to do it and it is just a matter or trial and error plus some further testing that we can achieve it. I like to do things visually so this is a screenshot of this blog on a single post before adding Adsense:

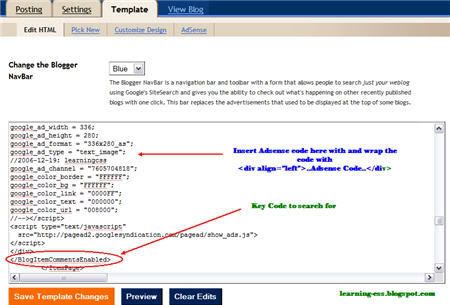
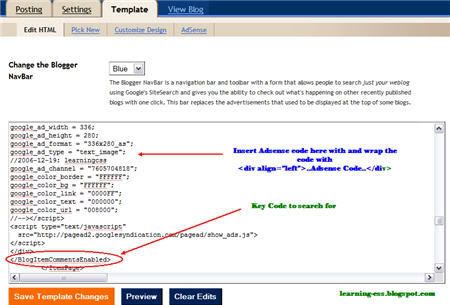
Moving ahead with modifying our Blogger template, this is where you should add your Adsense code into your Blogger template for your single post display (warning: make sure you save your current template somewhere just in case if something goes wrong):

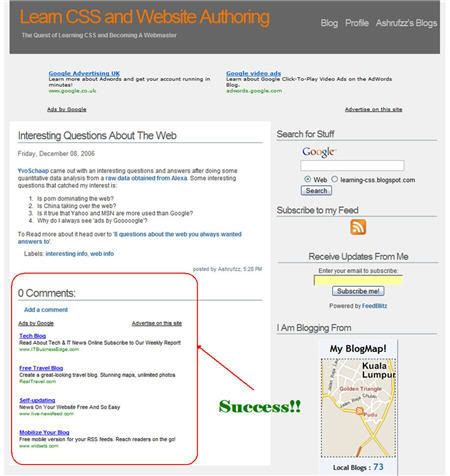
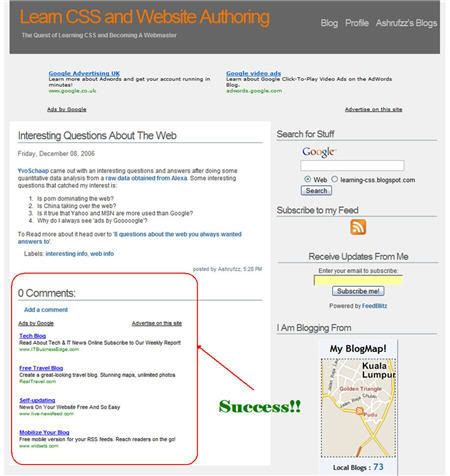
Normally you could not preview the end result, anyway just Save Template Changes and click on the View Blog tab. So, the end result would look more or less like this:

In summary, the key thing to search for is to put the Adsense code in between <BlogItemCommentsEnabled>..</BlogItemCommentsEnabled> . Test, test and test your blog display. By the way, if you numerously test your Adsense display, make sure you control the amount of impression the page make and don't click on your own ads or you'll get in trouble. Just a friendly reminder there.

Using Blogger Blogs however is not as straight forward as your self hosted Wordpress blog. Still, there are ways to do it and it is just a matter or trial and error plus some further testing that we can achieve it. I like to do things visually so this is a screenshot of this blog on a single post before adding Adsense:

Moving ahead with modifying our Blogger template, this is where you should add your Adsense code into your Blogger template for your single post display (warning: make sure you save your current template somewhere just in case if something goes wrong):

Normally you could not preview the end result, anyway just Save Template Changes and click on the View Blog tab. So, the end result would look more or less like this:

In summary, the key thing to search for is to put the Adsense code in between <BlogItemCommentsEnabled>..</BlogItemCommentsEnabled> . Test, test and test your blog display. By the way, if you numerously test your Adsense display, make sure you control the amount of impression the page make and don't click on your own ads or you'll get in trouble. Just a friendly reminder there.
