How To Add Adsense On A Single Post For Blogger Blog
Wednesday, December 20, 2006
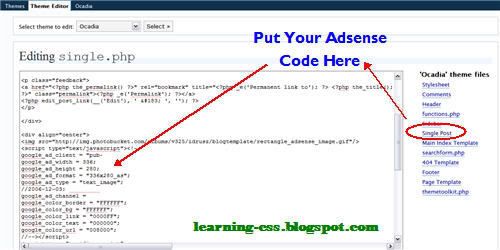
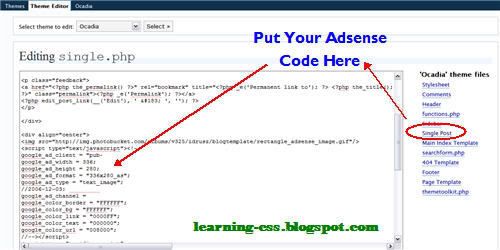
The thing I like about self hosted Wordpress Blog is the ability to edit the source code for its presentation. Below is a visual form of how to add Adsense into a single. Just find:

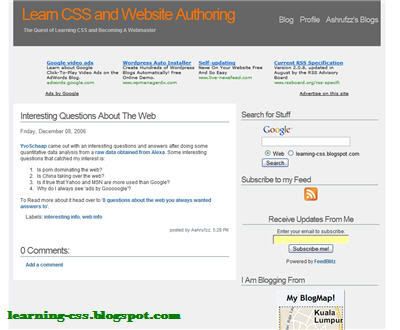
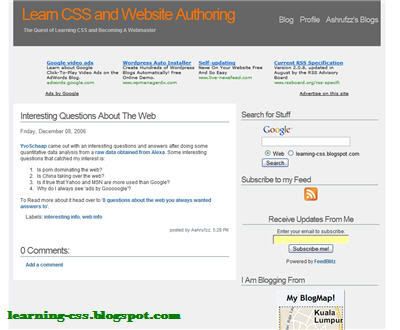
Using Blogger Blogs however is not as straight forward as your self hosted Wordpress blog. Still, there are ways to do it and it is just a matter or trial and error plus some further testing that we can achieve it. I like to do things visually so this is a screenshot of this blog on a single post before adding Adsense:

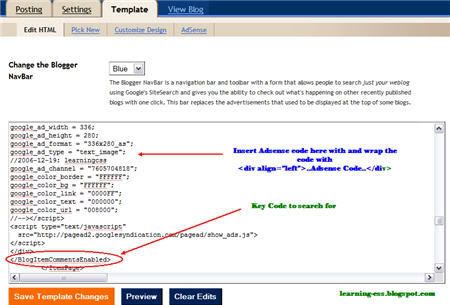
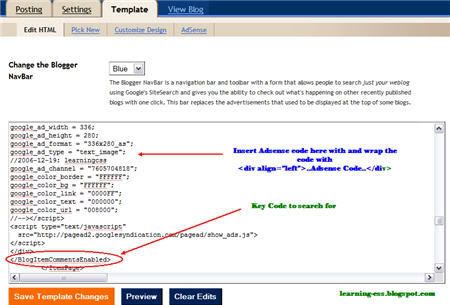
Moving ahead with modifying our Blogger template, this is where you should add your Adsense code into your Blogger template for your single post display (warning: make sure you save your current template somewhere just in case if something goes wrong):

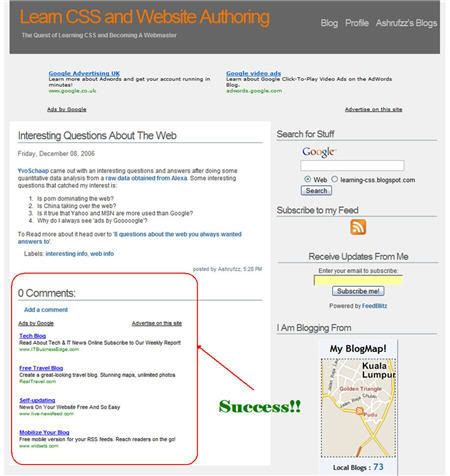
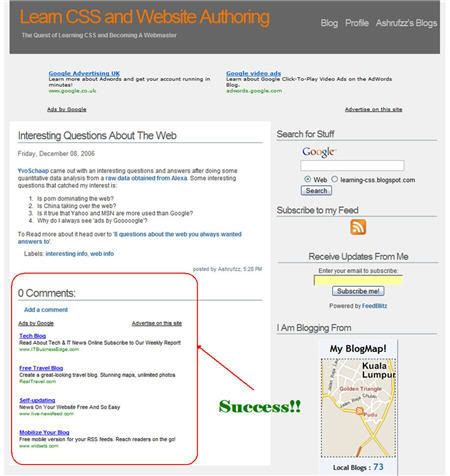
Normally you could not preview the end result, anyway just Save Template Changes and click on the View Blog tab. So, the end result would look more or less like this:

In summary, the key thing to search for is to put the Adsense code in between <BlogItemCommentsEnabled>..</BlogItemCommentsEnabled> . Test, test and test your blog display. By the way, if you numerously test your Adsense display, make sure you control the amount of impression the page make and don't click on your own ads or you'll get in trouble. Just a friendly reminder there.

Using Blogger Blogs however is not as straight forward as your self hosted Wordpress blog. Still, there are ways to do it and it is just a matter or trial and error plus some further testing that we can achieve it. I like to do things visually so this is a screenshot of this blog on a single post before adding Adsense:

Moving ahead with modifying our Blogger template, this is where you should add your Adsense code into your Blogger template for your single post display (warning: make sure you save your current template somewhere just in case if something goes wrong):

Normally you could not preview the end result, anyway just Save Template Changes and click on the View Blog tab. So, the end result would look more or less like this:

In summary, the key thing to search for is to put the Adsense code in between <BlogItemCommentsEnabled>..</BlogItemCommentsEnabled> . Test, test and test your blog display. By the way, if you numerously test your Adsense display, make sure you control the amount of impression the page make and don't click on your own ads or you'll get in trouble. Just a friendly reminder there.
1 Comments:
commented by  ram,
8:11 PM
ram,
8:11 PM
 ram,
8:11 PM
ram,
8:11 PM
keep going.but can you suggest me for my blogs
http://www.wwwportal.blogspot.com
http://www.symantecweblog.blogspot.com