Why Compress Your CSS Codes?
Wednesday, August 23, 2006
In a text file, there are lots of empty spaces between the codes, paragraph. Sometimes we write our CSS code by lines, sometimes we space our codes to provide a better readability. However, when the css files are saved, it takes a lot of kilobytes. A lot of kilobytes normally translate into longer loading time for the browser.
If you are using dial-up internet connection, it will take a while before you can see the webpages. In my country, you can also browse the internet using your mobile phone using GPRS connection. However, you will be charged based on how many kilobytes you are downloading. The more you download, the more you have to pay. If you are a thrifty person, I guess you will save and maximize most of your internet usage to cut down costs.
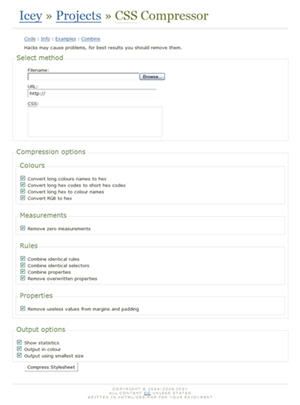
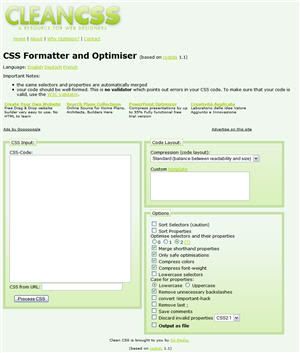
In a webpage or even your blog, you can cut down your CSS file for faster loading in a web browser. There are a number of online CSS tools to achieve this:
Be faster loading and stay saved. :)
If you are using dial-up internet connection, it will take a while before you can see the webpages. In my country, you can also browse the internet using your mobile phone using GPRS connection. However, you will be charged based on how many kilobytes you are downloading. The more you download, the more you have to pay. If you are a thrifty person, I guess you will save and maximize most of your internet usage to cut down costs.
In a webpage or even your blog, you can cut down your CSS file for faster loading in a web browser. There are a number of online CSS tools to achieve this:
Be faster loading and stay saved. :)