IE Hack? What Is That?
Friday, July 28, 2006
I've been changing my blogger blogs layout using blog templates from Gecko and Fly. Their templates is derive from the Wordpress Theme and they look awesome which is I chose their templates. I wonder how many hours the designer took to design all those beautiful blog templates and giving it away for free.
CSS code before the IE Hack:
#page {
background: white;
text-align: left;
margin: 0 auto;
padding: 20px 0 10px;
position: relative;
/* The entire template's width is set in this class. */
width: 760px;
/*_width: 760px;*/ /* IE hack */
border: 1px solid #ddd;
border-top: none;
}
CSS Code After IE Hack:
#page {
background: white;
text-align: left;
margin: 0 auto;
padding: 20px 0 10px;
position: relative;
/* The entire template's width is set in this class. */
width: 760px;
_width: 760px; /* IE hack */ (/* Removed)
border: 1px solid #ddd;
border-top: none;
}
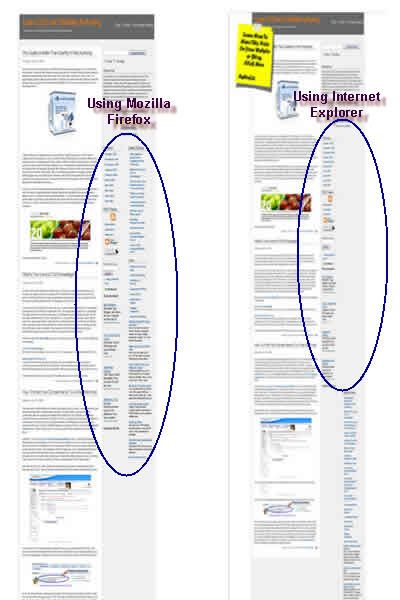
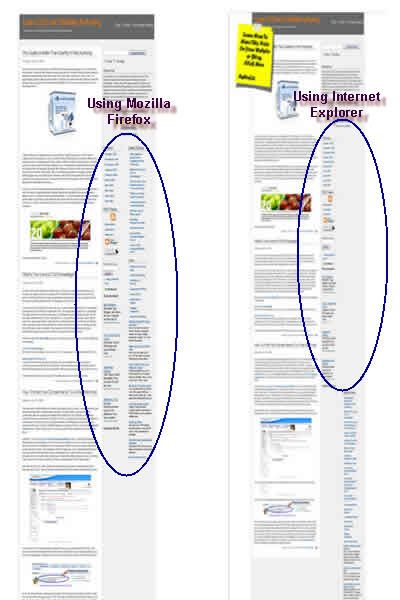
So, let's look what happen if you don't edit the necessary code as mentioned above in your template:

CSS code before the IE Hack:
#page {
background: white;
text-align: left;
margin: 0 auto;
padding: 20px 0 10px;
position: relative;
/* The entire template's width is set in this class. */
width: 760px;
/*_width: 760px;*/ /* IE hack */
border: 1px solid #ddd;
border-top: none;
}
CSS Code After IE Hack:
#page {
background: white;
text-align: left;
margin: 0 auto;
padding: 20px 0 10px;
position: relative;
/* The entire template's width is set in this class. */
width: 760px;
_width: 760px; /* IE hack */ (/* Removed)
border: 1px solid #ddd;
border-top: none;
}
So, let's look what happen if you don't edit the necessary code as mentioned above in your template:

The CSS code works fine in Mozilla Firefox but the sidebar were pushed down when we use Internet Explorer. I don't like that to happen. Anyway, this blog's CSS is not hacked yet for Internet Explorer because the blog template creator didn't put a remark on this template. I need to find out for myself or get someone who can rewrite some CSS code for my blog. Eitherway, my blog is still accessible, that is what matter most at the moment.