Installing Wordpress 2.0 Without Fantastico
Tuesday, February 21, 2006
My webhost uses Linux as it's platform. I tried Linux once about a year ago on a Pentium III Xeon server running on Virtual PC and find it confusing probably not getting used to it unlike Windows. The OS is not bad though, anyway I own 2 domain names each uses Linux webhost which the servers are situated physically half-across the globe where I live (amazing how technology works right?). The only bad thing I've experienced is the connection can take too long since the route to getting response is quite lengthy (yes, I did a tracert on that).
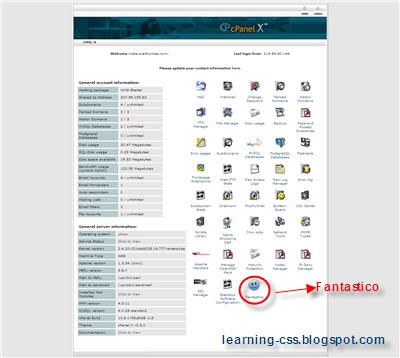
The most interesting thing about Linux Webhost is it's Cpanel and Fantastico. If you have used Fantastico, it provides a list long of useful tools. Most of them are free for your use. You only need to play around with it and spend time testing it. Technically, it is not that hard once you've passed the learning curve. Here's how my webhost cpanel looks like:
I run one blog using Wordpress 1.5 installed using Fantastico. The installation I did last time was simple, just click and follow the instruction there and that's it. Recently, Wordpress released their Wordpress 2.0 so I kind of curious to know what their new features will be. So, this time I tried to install Wordpress without the help of Fantastico to see how easy it is. So, armed with Filezilla and the extracted downloaded file of Wordpress 2.0, I uploaded the wordpress folder up on my webhost. My connection was a bit slow eventhough I've used a broadband connection so it took me a while for the 1.65MB of data to upload. After it was finished, I followed the instruction Using cPanel provided by Wordpress. If you have no idea of what is MySQL, now this is the time you can understand how it is configured. I was a bit surprised when the installation was done right after I've edited the php installation file. I was expecting more of the mumbo-jumbo php & MySQL script. So far, I'm happy with it (I previously installed wordpress before but failed to connect it to the database).
So, testing out my newly installed Wordpress on my webhost, here's the main login page comparison:

The most interesting thing about Linux Webhost is it's Cpanel and Fantastico. If you have used Fantastico, it provides a list long of useful tools. Most of them are free for your use. You only need to play around with it and spend time testing it. Technically, it is not that hard once you've passed the learning curve. Here's how my webhost cpanel looks like:
I run one blog using Wordpress 1.5 installed using Fantastico. The installation I did last time was simple, just click and follow the instruction there and that's it. Recently, Wordpress released their Wordpress 2.0 so I kind of curious to know what their new features will be. So, this time I tried to install Wordpress without the help of Fantastico to see how easy it is. So, armed with Filezilla and the extracted downloaded file of Wordpress 2.0, I uploaded the wordpress folder up on my webhost. My connection was a bit slow eventhough I've used a broadband connection so it took me a while for the 1.65MB of data to upload. After it was finished, I followed the instruction Using cPanel provided by Wordpress. If you have no idea of what is MySQL, now this is the time you can understand how it is configured. I was a bit surprised when the installation was done right after I've edited the php installation file. I was expecting more of the mumbo-jumbo php & MySQL script. So far, I'm happy with it (I previously installed wordpress before but failed to connect it to the database).
So, testing out my newly installed Wordpress on my webhost, here's the main login page comparison:

So, the above is Wordpress 1.5 login page. It looks a bit plain but what do you expect in a login page, right?


Now this is the new Wordpress 2.0 login page. Here you can notice the new Wordpress logo.
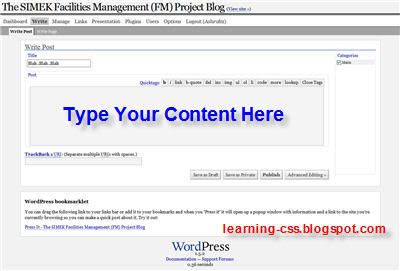
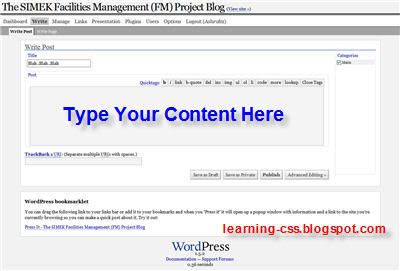
Okay, now we'll login and see the most important place which is the place where we type our content:

Okay, now we'll login and see the most important place which is the place where we type our content:

In Wordpress 1.5, the place where we normally type has all the basic things. However, I dislike the Quicktags shortcuts because I cannot preview how my entry will look like unlike blogger.


In Wordpress 2.0, new features has been added in addition to its good looking interface. There's also a lot of new tabs which I have yet to explore.
I'm going to customize the design by searching for a few template for my example use. Until then, go to Word Press website if you are interested to build one yourself.
I'm going to customize the design by searching for a few template for my example use. Until then, go to Word Press website if you are interested to build one yourself.