The CSS Learning Journey Continues
Monday, October 31, 2005
I had some extra time and my momentum to learn suddenly built up. So I went on searching for some useful information about CSS. I then found this easy to understand FAQ. There's also a brief history of CSS explained there. Here the link again CSS 101. Now it is getting easier. I love pages that are not clogged with nonsense banners and ads. I am accustomed to all those flashy ads that I have become blind-ads.
Anyway, talking about ads. There is no better way to get exposure and to make money than the ever so used "ADVERTISING". Advertising is not so bad, it is good. Well everything has it owns pros and cons. I choose to look at it in a positive way. Recently I listen to a motivational interview by some NLP (Neuro Linguistic Programming) Practisioner, and he was telling about 'The Law of Universe'. It is said that 'What you focus on, expand'. Conclusion, don't focus on your problem, focus on the solution, it'll be easier eventually.
I got sidetracked there. I have put some text ads on my blog:

The process of putting it is simple. I just paste a code generated by the program similar to Google Adsense and it just appear when I republish my blog. The thing I need to know is the location of where should I put the code.

I have done this a couple of time with my other blog. I would have never thought of it being part of CSS. Maybe I am right, or maybe I am wrong. I need to learn more. Until next time..
Anyway, talking about ads. There is no better way to get exposure and to make money than the ever so used "ADVERTISING". Advertising is not so bad, it is good. Well everything has it owns pros and cons. I choose to look at it in a positive way. Recently I listen to a motivational interview by some NLP (Neuro Linguistic Programming) Practisioner, and he was telling about 'The Law of Universe'. It is said that 'What you focus on, expand'. Conclusion, don't focus on your problem, focus on the solution, it'll be easier eventually.
I got sidetracked there. I have put some text ads on my blog:

The process of putting it is simple. I just paste a code generated by the program similar to Google Adsense and it just appear when I republish my blog. The thing I need to know is the location of where should I put the code.

I have done this a couple of time with my other blog. I would have never thought of it being part of CSS. Maybe I am right, or maybe I am wrong. I need to learn more. Until next time..
My CSS First Lesson
What I normally do when I want to search for information is the usual 'Google' search. I like free stuff and I'll do anything not to pay since I can allocate my time for this activity. However, doing search on search engine is like trying to find a needle in a haystack. Lucky for me, last year I found this:

This website is built by a girl name Lissa. She's from the US but I don't know which state she's from. She started bulding website since she was 11. You can click on the graphic link above to visit the website. This website is actually for kids but what better ways for a 'no idea' like myself to learn from a kid website, right?
So here goes:

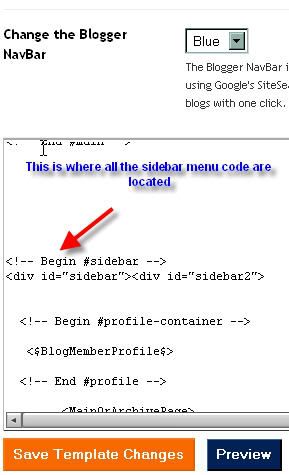
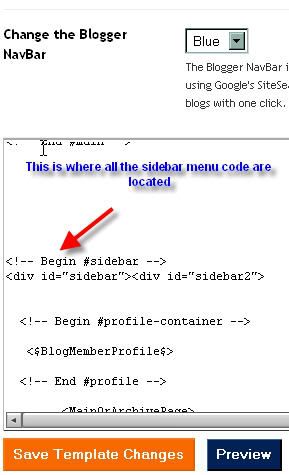
Section 1 for like 5 minutes. I got puzzled, I hate reading stuff that I don't understand. All I know is my blogspot page is using CSS. Look..

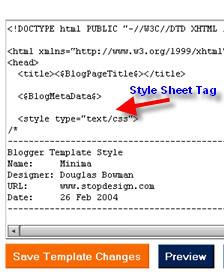
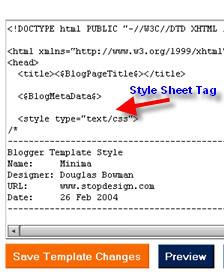
Glazed through and move on to next page. Again, I don't understand a word. So I glance through my Blogspot Template editor. Oh..now I understand something. Style sheet is just some hovering linked table on your webpage. On section 3, all the coding observed on my blogspot template now make sense to me. I can learn how to manipulate with the code now. It is all a trial and error effort of course, that is the basic of learning anything.
I think that's all for now. For this lesson alone, I have spent 1 hour just to really understand and also write this report. Until my next lesson.

This website is built by a girl name Lissa. She's from the US but I don't know which state she's from. She started bulding website since she was 11. You can click on the graphic link above to visit the website. This website is actually for kids but what better ways for a 'no idea' like myself to learn from a kid website, right?
So here goes:


Glazed through and move on to next page. Again, I don't understand a word. So I glance through my Blogspot Template editor. Oh..now I understand something. Style sheet is just some hovering linked table on your webpage. On section 3, all the coding observed on my blogspot template now make sense to me. I can learn how to manipulate with the code now. It is all a trial and error effort of course, that is the basic of learning anything.
I think that's all for now. For this lesson alone, I have spent 1 hour just to really understand and also write this report. Until my next lesson.
My Reason To Learn CSS
Saturday, October 29, 2005
My motivation of learning about CSS and website authoring is very simple.
I WANT TO MAKE MONEY!!
Here is the main reason why I am eager to learn CSS and why you too should do the same thing.
Why a CSS website layout will make you money
I'm Learning CSS Here..
Let me just get straight to the point here. This blog would be my journey learning about CSS. I haven't studied indepth yet about CSS. All I know right now is CSS stands for Cascading Style Sheet and it is function to add layers to your webpage so that it will look more nicer than just plain simple HTML format. This blog page has some CSS coding imbeded to it and I'll dig it out piece by pieces and document it here. This way, I learn much faster by doing instead of reading.
I am sick and tired of reading stuff on the internet. It became a habit to read long hours when you're hook on the internet. I want to change that by changing my actions. I know that the 'law of the universe' says "what you focus, expands". So, I will not 'try' but I will 'do'. Trying are for whiners which I am not.
I will write again tomorrow..
I am sick and tired of reading stuff on the internet. It became a habit to read long hours when you're hook on the internet. I want to change that by changing my actions. I know that the 'law of the universe' says "what you focus, expands". So, I will not 'try' but I will 'do'. Trying are for whiners which I am not.
I will write again tomorrow..